Web accessibility and search engine optimization (SEO). Two areas of expertise that, in their own way, help increase the visibility of your website’s pages. Their relationship might not seem obvious at first. Yet, improving your site’s accessibility does have a larger impact on its ranking in Google’s search results than you might expect.
Will accessibility become Google’s next SEO ranking factor?
The impact of web accessibility on SEO
First, let’s address the elephant in the room. Does accessibility directly affect Search Engine Optimization? Google is using a wide range of ranking factors to determine a page’s position in its search results. Today, accessibility isn’t explicitly among those ranking factors.
Google’s search advocate John Mueller stated that websites with improved accessibility don’t have a direct advantage in search rankings compared to less accessible pages. One of the main reasons being the inability to quantify accessibility.
“I think accessibility is something that is important for a website, because if you drive your users away with a website that they can’t use, then they’re not going to recommend it to other people. But it’s not something that we would pick up and use as a direct ranking factor when it comes to Search.”
John Mueller, 2022
However, this was March 2022. Both Google’s ranking algorithms and the field of accessibility have evolved since then. In June 2023, all European Member States have adopted and published the European Accessibility Act (EAA). According to this directive, newly designed products and services must be created with accessibility in mind. The requirements of the EAA must be implemented from 2025 and apply to a wide range of sectors, such as e-commerce, banking services, telephony services and transport.

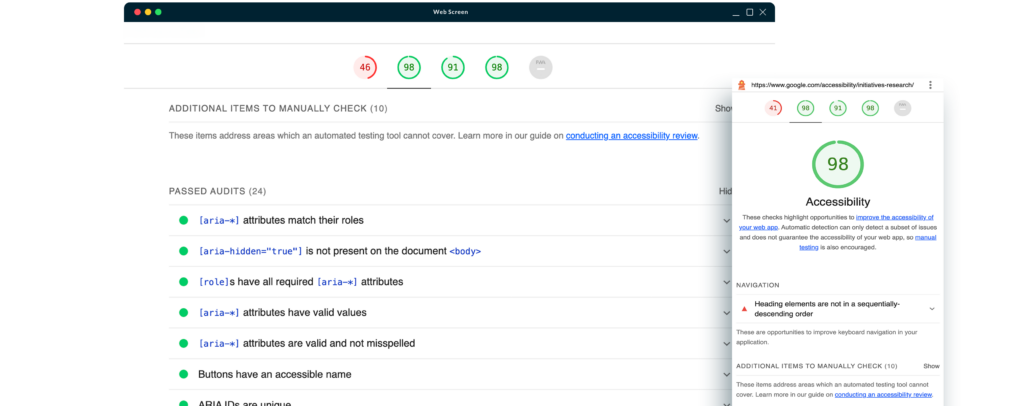
Example of a Lighthouse Reports for web pages.
Google, on their end, have put more emphasis on its Core Web Vitals, a set of quality signals that measure a page’s user experience. Earning high scores on these signals will benefit your ranking in Google Search. Moreover, since the power of AI is used more and more to generate content, high-quality pages are rewarded over websites with less helpful content.
Eventually, the topics of accessibility and SEO find each other in one of Google’s core principles: focus on the user and all else will follow. While accessibility might not directly affect SEO, there sure is an impact on the user experience and usability of a website. These factors are increasingly relevant for search ranking. With Google’s emphasis on Core Web Vitals and delivering the most helpful content and user experience to its users, and a push from European legislation, there is a big chance that web accessibility will become an important part of Google’s ranking factors.
How to optimize your website for accessibility?
Optimizing accessibility is essential to ensure that all users, including those with disabilities, can use and navigate your site effectively. These improvements often overlap with technical SEO as well. Some examples are a clear URL structure, use of hierarchal headings, or links and images having the correct descriptive (alt) texts.
Where to start your optimization journey, you wonder? There are a couple of DIY methods and tools you can use to check how your website performs with regards to accessibility:
- Use Lighthouse reports to check your accessibility score. Google provides insights and suggestions on where to optimize your pages first. Lighthouse reports are available via the Lighthouse extension for your browser or from the PageSpeed Insights.
- Speaking of browser extensions. There are some good ones to review various accessibility aspects. Like Color Contrast Checker, to test if the colors used on your pages have sufficient contrast for visually impaired users. Other extensions, such as axe DevTools, provide an entire toolbox to inspect accessibility elements on your website. Such as aria-labels or the possibility to navigate the site by using a keyboard.
These tools provide a great starting point. Yet, they just scratch the surface of improving accessibility. Admitted, a more detailed analysis of the accessibility status of your website can easily become a complex task. If you don’t want to go on this adventure yourself, an accessibility scan could be the answer. This scan evaluates the website and its content, based on WCAG guidelines and best practices. The results provide actionable advice towards stakeholders or a development team when (re)designing a new website or mobile application.