Device optimization framework for KwadrO
With over 20 sites in Flanders, KwadrO is one of the market leaders in the delivery and placement of windows and doors. KwadrO offers tailormade solutions in 3 types of material, PVC, aluminum and wood. KwadrO works with different experienced suppliers in order to always be able to deliver their customers a custom made window or door, made to their desires and within their budget.
KwadrO is a strong brand, focused on a very strong protection of quality and in constant development. Doors and windows of KwadrO are made to the highest standards of the customer and the architect.
The goal
KwadrO – as every other company – wants customers to buy, to convert, to become a loyal member of the community. They have a multitude of tools at their disposal, along side a wide variety of touchpoints they use to interact with their prospects. But Kwadr0 was imited in their potential. They noticed prospects getting lost on their way to buy or use services the right way.
Therefore KwadrO asked Humix to perform a conversion audit where we applied our ‘Device Optimization Framework’ to validate if every interaction on every device was working the way it was intended.
What we did
Approach
We started with a basic performance analysis for each device and browser type. We built a series of custom analytics dashboards. Son we noticed a few abnormalities which gave an indication of possible issues.
Looking at different types of devices we quickly noticed a major gap between desktop conversion performance and smaller screens, mobile & tablet. When we zoomed on mobile, we saw a big difference between Android and IOS devices for which no immediate reason could be found, so we dug deep and tested the interactions in real life on the different devices and found significant issues.
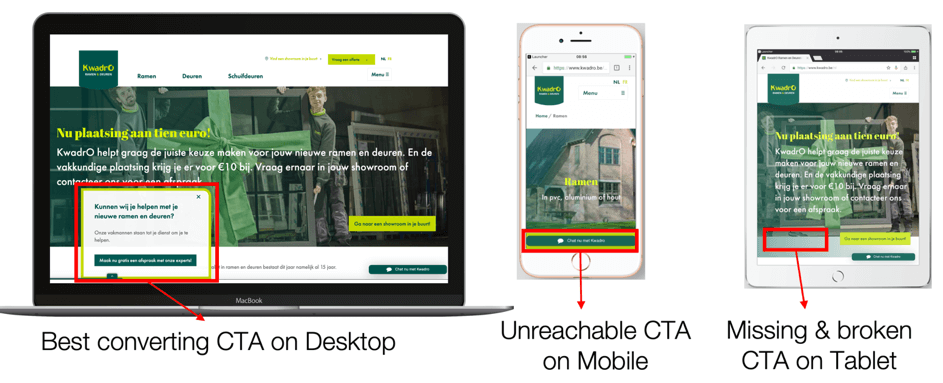
The best performing Call To Action on desktop was unreachable on all recent mobile devices. This was mostly the case on IOS, but the determing factor was the size & resolution of the screen. Same results came up for tablet devices, mostly IOS, same issue here.

This immediately explained the difference in conversion and turned out to be a relatively easy issue to fix. A quick call to the developer of the website and a fast workaround, making the chat button smaller, was introduced, giving time to find a final solution.
The results
Kwadro being a straightforward case, unfortunately some cases are not as simple. The main lesson here is clear: if you find differences you cannot explain, always dive into the details and most likely you will find very interesting results. Always take all major devices and browsers into account. It may be working on your desktop at work or on your recent iPhone, but it might be a different experience on old phones.
Next steps
Our advice is to always test all interactions, on every relevant device and browser. This is a must and should be done in a continuous manner, at least after every major release. The customers in this case that did not convert, probably bought their windows somewhere else and will not replace them any time soon, which is possibly also true for your business.