How to optimize your website? Part 2: Actually make it load faster.
1. Audit & Analyze
The first step should always be analysis, gathering as much insights and data as possible. An objective look at the speed of your website in different network conditions and browsers. It might also be a good idea to check your web analytics which devices and browsers users commonly use to visit your website.
Tools to check the speed of your website:
Check out this video of how to use the DevTools in your browser to audit and simulate website performance!
2. Improve
The tools you’ve used to analyze should give a few good pointers which files are heavy and why your web pages are slow.
Prioritize by impact and feasibility! Optimize the primary content of your website first! What are your most viewed pages? Which are most critical for conversion?
Also, question everything on your website. Do you really need as many images, that fancy JS animation? Does it improve the goals of my website and does it improve overall user satisfaction?
Don’t forget why websites suck: People like to add stuff.
Optimize Images
Heavy images are often a big culprit. Resize images using an image editing tool (Photoshop) to the right size.
Use free image compression tools like Google’s recently released https://squoosh.app/ or automate image compressionwith https://imageoptim.com/, https://tinypng.com/.

Clean up, Minify, Combine & Compress HTML, CSS and JavaScript
Clean up your code! Developers like to reuse code & plugins. But do you really need Russian error messages on a Dutch website?
Minifying means you leave out any info/ characters from a file, the browser doesn’t need to render your website.
Consider themes, plugins, apps, and widgets, basically any third-party script.
Limited the number of HTTP requests and improve server response time
Choose your hosting carefully because the response time of your server will greatly impact your website speed. Your server response time should be under 200ms. Put some thought in web server setup, configuration, capacity & maintenance.
Try to limit the number of HTTP requests you send to your server. By merging several scripts or stylesheets where it makes sense or limiting the number of images on a page.
Check out HTTP/2 and research & test how it can impact your performance.
Prioritize visible content
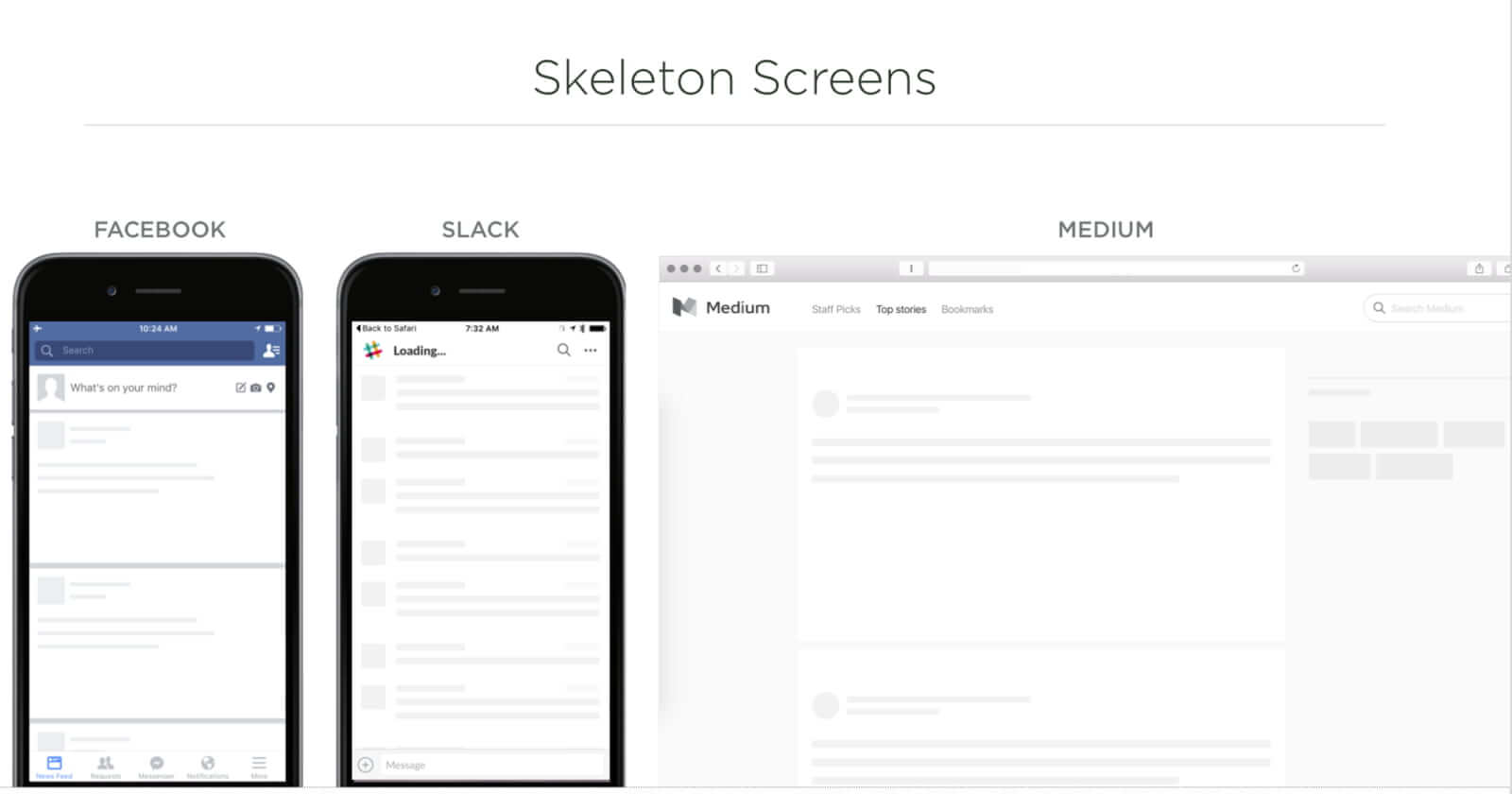
This is one of the best ways to make your website feel fast while actually being big and slow. It is the content that is in the visible part of the screen of your users. A.k.a. the viewport or “Above the fold”. E.g. lazy loading images which on the bottom of the page.
Leverage browser caching & and use a content delivery network (CDN).
When a user re-visits your website, make sure he doesn’t have the load the same resources twice!
Many items like logos, images, script, stylesheets etc can be cached, drastically reducing load time.
3. Re-Audit + Measure impact!
Re-audit using the same tools and exactly the same settings (e.g. location or throttling) to objectively measure your website speed.
Having a clear performance target and follow-up helps the team focus.
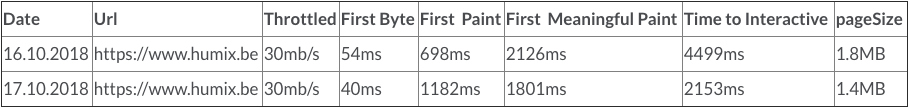
Document your website speed metrics:


Ultimately, improving the speed of your website is about the impact on your KPI’s and your user engagement. Be sure the look at the impact on those metrics!
As you can see optimizing the speed of your website is a team effort! If you want a durable long-term approach, bring together your Web Analyst, CRO, Webmaster, Developer, and IT. Even if it is a temporary project…, that will help with the awareness of website speed by the proper stakeholders throughout the organization.
Want to share some thoughts? Don’t hesitate to drop a message at jonas.goddeeris@humix.be or contact Humix if you want to get started.

 Luke Wroblewski – Conversions@Google 2018
Luke Wroblewski – Conversions@Google 2018