Let’s face it: we don’t want to spend much time searching for information online. And when we find it, we want it quick.
Wake up SEO pros, the Core Web Vitals are coming
Chances are you never even get to read this sentence, because we usually only scan titles, headings and images to get the key message of an article. We all know online users behave like this, and so does Google. In fact, this might very well be the reason that Google is now including page performance as a ranking factor in their Search algorithms. The tech giant has been pretty vocal about this change, so let’s prepare and turn this news into SEO opportunities.
Google’s Core Web Vitals explained
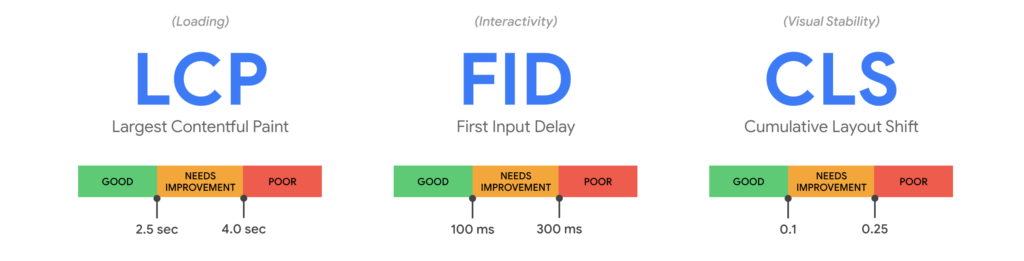
First of all, what are these so-called Core Web Vitals? They’re part of Google’s page experience criteria and are considered the most important signals to measure the quality of your website’s performance. Google already shared that these indicators will evolve over time but promised to update us well ahead of time. Currently the Core Web Vitals focus on loading (LCP), interaction (FID) and stability (CLS). They also come with some new acronyms to print in the SEO part of your brain. Who doesn’t love more acronyms right? Let’s dive right in.

Largest Contentful Paint (LCP). Measures loading performance. To provide a good user experience, make sure the render time of the largest image or text block (visible within the viewport) is done within 2.5 seconds when the page first starts loading.
First Input Delay (FID). A good first impression is important if you want visitors to come back. FID measures the time between when a user clicks a link or taps a button, and the browser is actually able to process that interaction. Ideally this is less than 100 milliseconds.
Cumulative Layout Shift (CLS). I’m sure you recognize this one: you’re scrolling through a blog post (like any of the great ones on our Humix site), then suddenly the layout moves up because an image or ad gets dynamically loaded on the page (not happening on our site, promised). Google gives a rating to these unexpected layout shifts and wants your website to score below 0.1 seconds.
How can you optimize your SEO strategy for Core Web Vitals?
Now we know what the Core Web Vitals are, it’s time to see how you can use them to optimize your SEO strategy. Here are some tips you can start with today.
#1 Optimize your images
One of the more common reasons of slow page load is heavy content, especially large carousel or banner images. Make sure your images are feather-light. You can implement compression via Imagemin or, when using WordPress, plugins such as ShortPixel. Manually, Squoosh does the job perfectly.
In addition, use lazy-loading. This loads the images at the actual moment your visitors are about to see them on a page. Lazy-loading will definitely boost your LCP score.
Besides optimization, dare to be critical about your content. Consider not using an image at all, if it’s not relevant to the context or page.
#2 Remove unnecessary code and JavaScript
It’s not just content that makes your website perform less optimal. Gather your developers and check your code. Defer or remove all non-critical JavaScript or styles, consider lazy-loading (for code this time) to render critical resources first or split large JavaScript bundles into smaller pieces.
Got a lot of plugins installed in WordPress? Do they all need to be active? Make sure plugins aren’t sleeping if you don’t need them anymore, remove them to improve your site’s performance.

#3 Test and monitor your performance
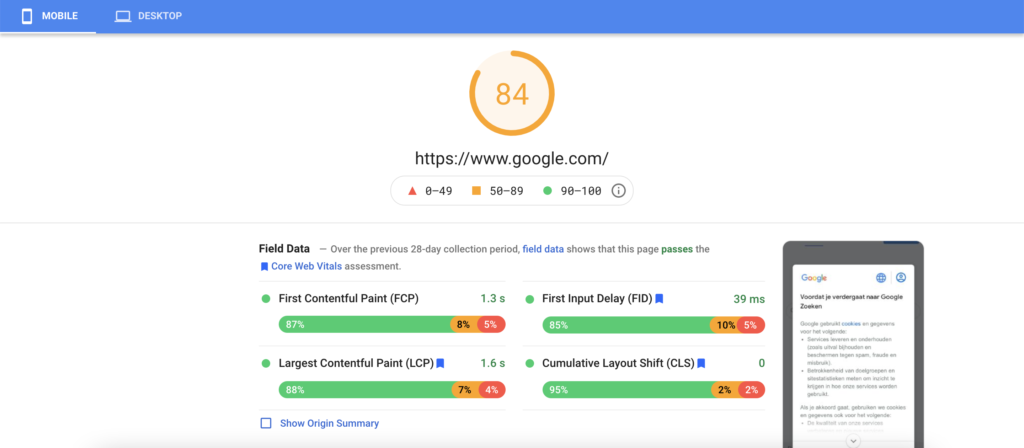
After scanning and optimizing your website, monitoring its performance is key. Google also also acted on this and added an ‘Experience’ tab to Search Console where you can analyze insights on page experience, core web vitals and mobile friendliness of your website. Your URLs are listed based on status and (if applicable) how to optimize them. Getting the “Not enough data for this device type” message? You can manually run a Lighthouse or PageSpeed Insights scan on a regular basis to monitor your site’s performance as well. Oh and don’t forget to test your website on real devices and slow network connections. Not all of us browse the web with the newest smartphones and lightning fast 5G.
Bonus tip: as Search Engine Optimization is evolving into a more technical direction, it’s recommended to involve your development team into the process as early as possible. Optimizing your website’s code and technical SEO from the start will provide search engines with the correct data right away, instead of having to change your site’s structure and make search engines recrawl the pages. It’s just easier to change ingredients while cooking, then when the meal is already served right?
Google’s new core web vitals will be globally rolled out to all users by the end of August 2021.