Once upon a time there was a creative caveman, let’s call him Tork. While he was painting his cave, Tork tried to caption the motion of his hunt from earlier that day. He did so by depicting animals in multiple overlapping positions, creating the illusion of movement.

If Tork was alive in this day and age, I’m not sure if he’d be a UI/UX Designer. Maybe he would still be a hunter, or worse, someone who writes blogposts. But if he was a designer, I’m sure he would go Neanderthal for Motion Design.
But what the mammoth is Motion Design?
Well, if you’re really into definitions, I can give you this: The art of bringing user interfaces to life by adding an extra dimension; time.
So basically, you make static graphic elements respond dynamically to the actions of your user.
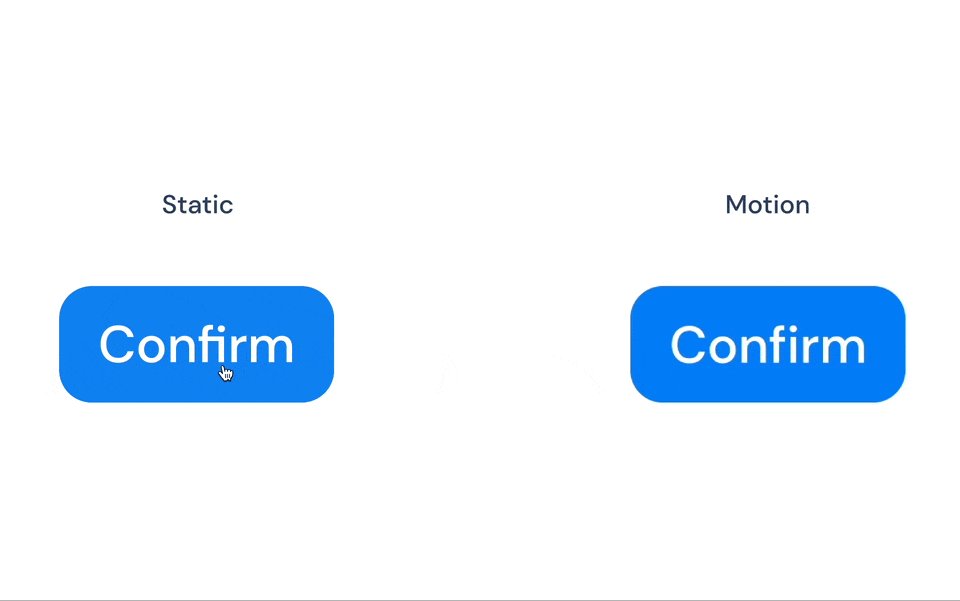
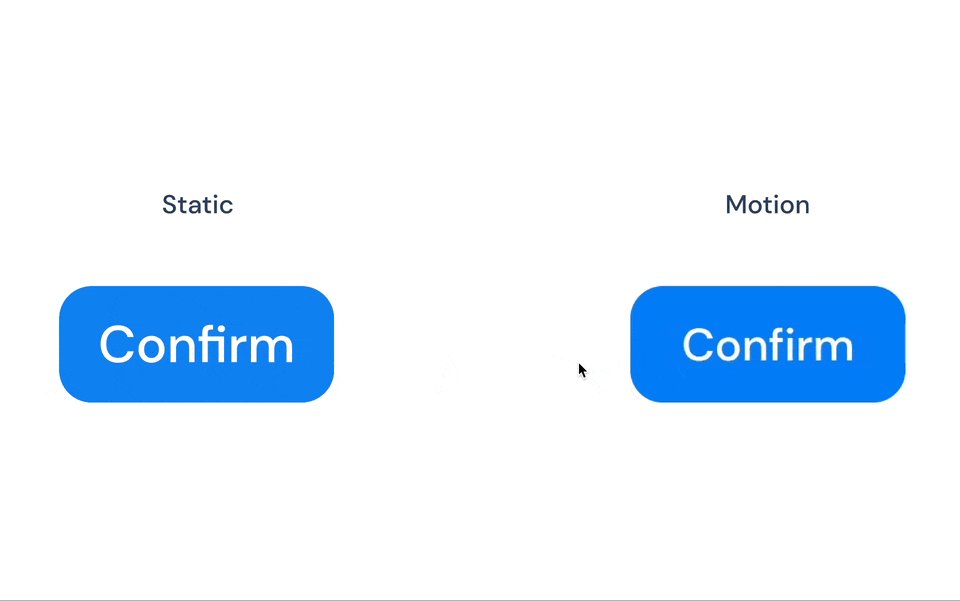
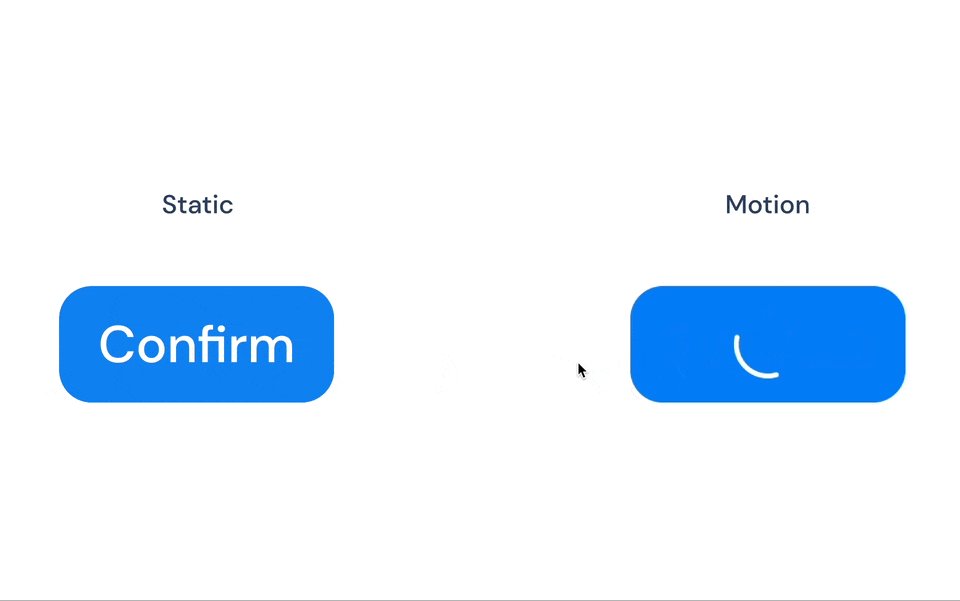
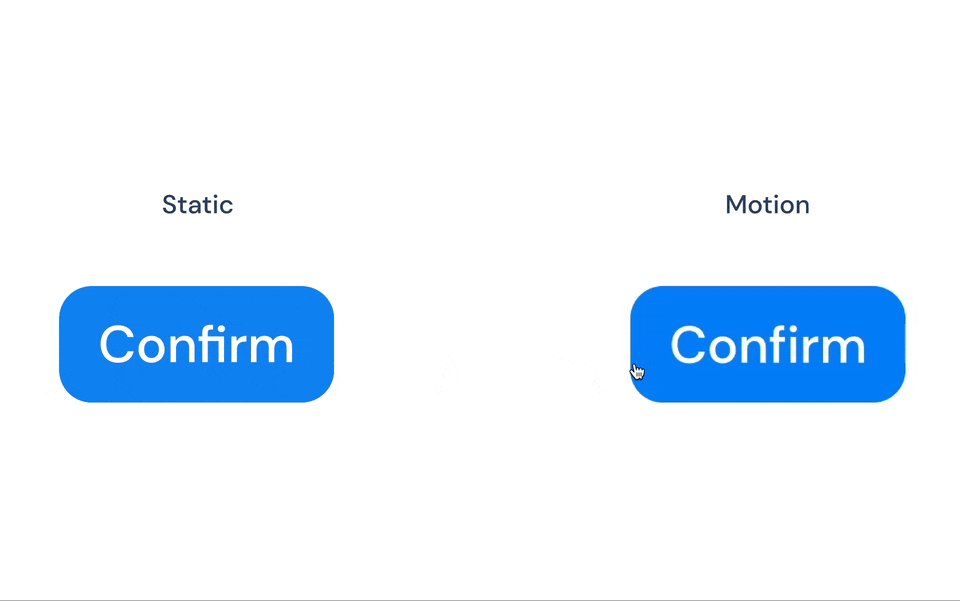
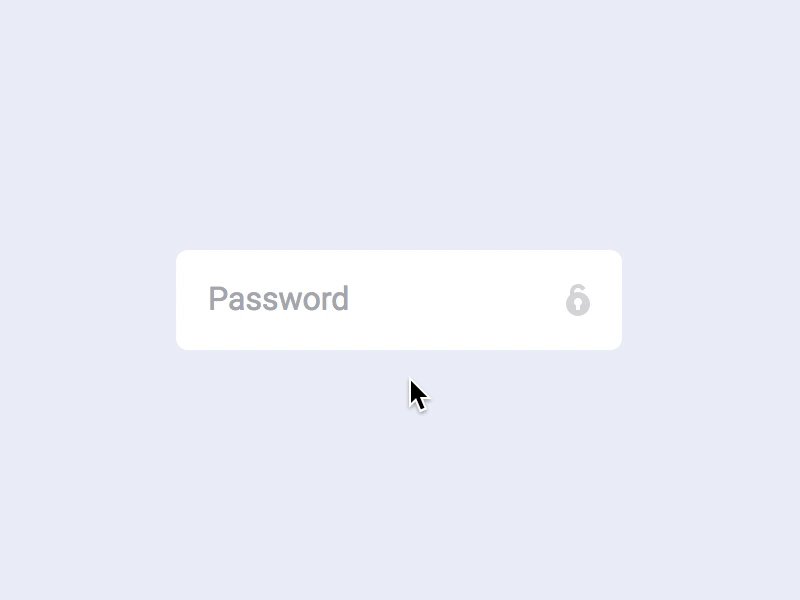
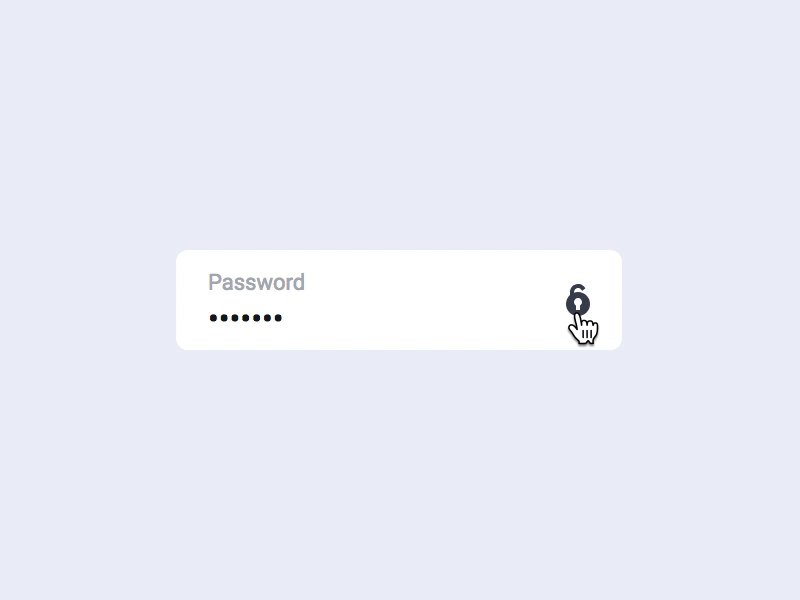
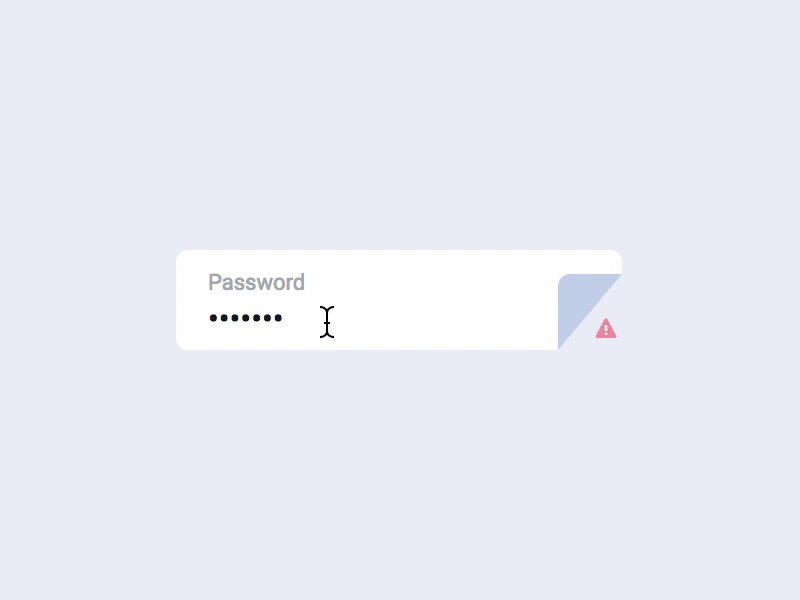
Here is a visualization of the difference between a static button and a button that has Motion Design added to the mix:

That’s a huge difference in experience, right? The button on the right gets a personality. As a user, you know something is in the works after clicking and suddenly it’s way more fun to click on stuff.
So why should you add Motion to the potion?
There are a couple of reasons:

Delight – Think about Tork. He wanted to add an extra charm to his cave paintings and that’s exactly what Motion Design brings to your interface. It brings an enchanting experience and helps establish an emotional connection to your audience.

Personality – You can tell a story and reinforce your brand identity and personality. Unique motion patterns can make a product or application instantly recognizable and leave a lasting impression on users.

Attention – It makes it easy to guide the attention of your user to the things that matter most. This way, you make sure they don’t miss crucial information or actions.

Feedback – Interacting with motion-driven interfaces provides users with instant visual feedback, making them feel in control and informed.

Flow – By employing clever animations and transitions, you can create a seamless flow, effortlessly leading users from one step to another.
But beware of the dangers
Just like cavemen, we as designers have to adapt to our surroundings. That means being aware of the potential dangers of using Motion Design. And there are a couple of them.

Performance – Implementing motion design can have an impact on the performance of your product, especially on lower-end devices. Choose your tools wisely.

Distraction – Excessive or overly flashy motion effects can distract users and make it difficult for them to focus on the core tasks. Balance between delightful motion and a clear interface is key.

Accessibility – Rapid animations or quick transitions can pose challenges for users with visual impairment or motion sensitivities. It’s important to consider alternative ways to convey information.

Effort – Motion Design can bring a lot of work to the table. Not only for the designer but you should also consider extra time and resources during the development process.
Conclusion
Motion design in UX is like the spark that ignited our caveman ancestors’ creativity. When used wisely, it can breathe life into digital experiences, engaging users and conveying information with a touch of personality. However, just as cavemen had to adapt to their surroundings and make choices, UX designers must carefully consider the pros and cons of motion design to create seamless, intuitive, and inclusive experiences. So, grab your virtual club and go captivate your users!