Subsite focused on asylum seekers for the CGRS
CGRS (Commissioner General for Refugees and Stateless Persons) is an independent federal administration that offers protection to persons who fear persecution or serious harm if they return to their country of origin. The commissioner determines if an applicant qualifies for the refugee status or the subsidiary protection status. CGRS also issues certificates and documents of civil status for recognized refugees and stateless persons.
The goal
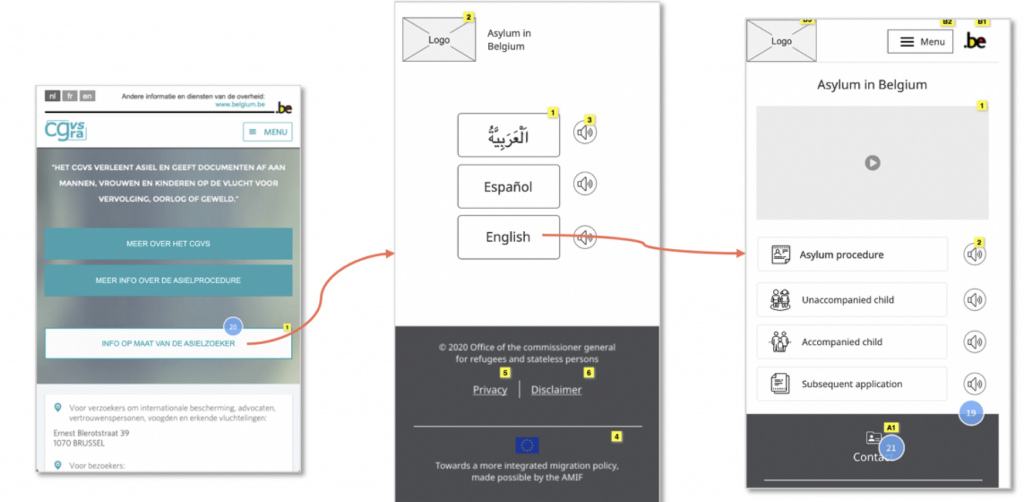
Our goal was to help CGRS set up a new (sub)site for asylum seekers with information tailored to their needs during the asylum procedure. One of the main challenges was finding a way to communicate with illiterate asylum seekers since a certain percentage of the asylum seekers have reading difficulties. Another challenge came in the form of a multilingual and multicultural target group with left-to-right (LTR) and right-to-left (RTL) languages both coming into play. This meant that bidirectionality was a key element in the new website.
What we did
Our approach
Our approach can be categorized in 4 big phases:
- Information gathering phase
- Structuring phase
- Design phase
- Documentation & delivery phase
First phase: Information gathering phase
In the first phase the key goal was to gather as much information as possible so that we had a clear image of who the target groups actual were, what they needed and what the business side (CGRS) needed. All the insights gathered from stakeholders such as the CGRS personnel, Fedasil, Red Cross and asylum seekers, resulted in personas and customer journeys.

Second phase: Structuring phase
During the 2nd phase, the structuring phase, we structured the gathered information about the asylum seekers. This resulted in a full overview of the needed (textual and auditory) content for the website as well as detailed descriptions of the video content.

Third phase: Design phase
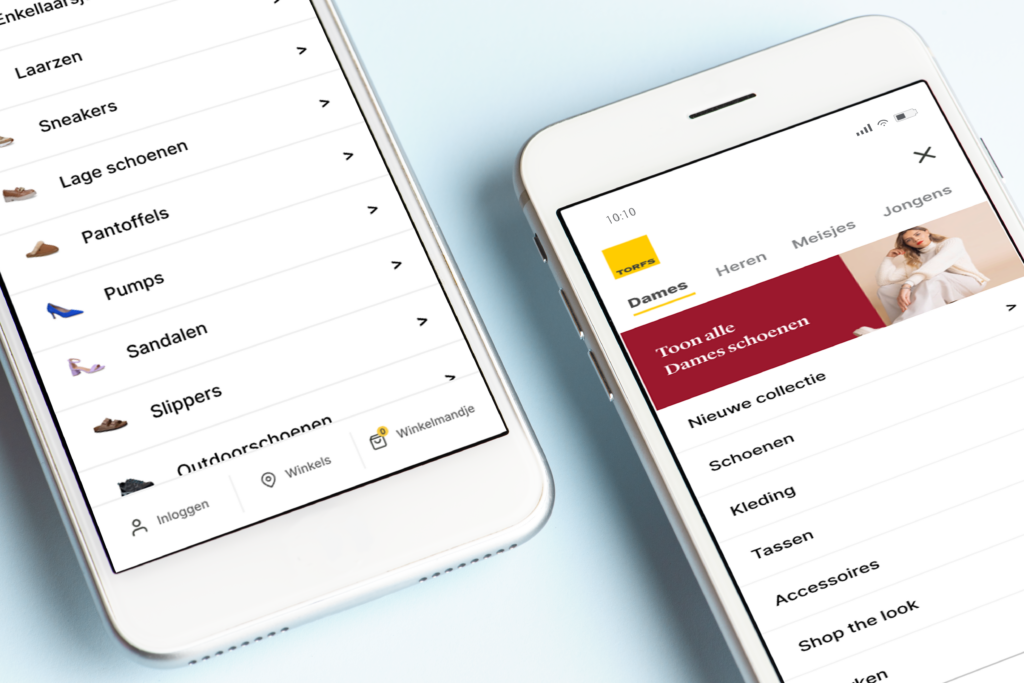
Once the structure for the new site was ready, we could start with the 3rd phase: the design phase. During this phase we created clickable wireframes. In addition, a video prototype was also created so that both prototypes could be evaluated during a user test. For this purpose, asylum seekers in different stages of the asylum procedure were involved. This was quite a challenge since the asylum procedure can be a delicate subject to discuss. We tested the wireframes in Arabic as well as in English to get a full view on the usability for right-to-left (RTL) languages and left-to-right (LTR) languages. All communication with the Arabic participants went via an interpreter.

Fourth phase: Documentation & delivery phase
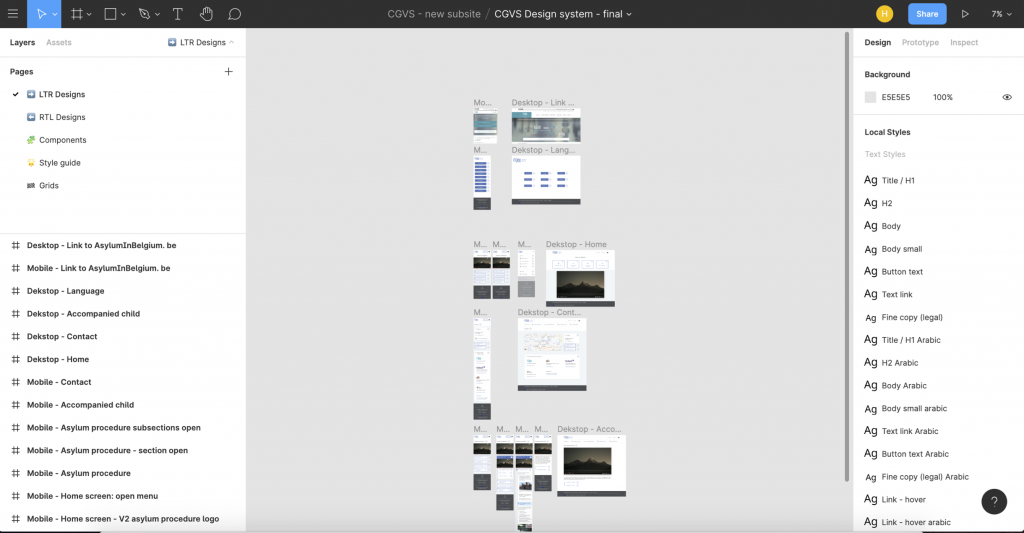
Based on the insights from the user tests, we refined the initial designs and created the UI-designs based on the style guides of CGRS. To ensure that the readability in all the different languages and WCAG 2.1 requirements were met, we adjusted some elements such as the main color used in the designs and the font family. The remaining videos were recorded and edited keeping the feedback of the asylum seekers in mind.

The final designs were delivered with extra annotations to assist development in their building process.
The results
What the client said
The collaboration with Humix went in a constructive way. The understanding was good and the communication was open. We are very satisfied with the delivered result.